ワードプレスの立ち上げから最初にする初期設定
みいやです
無事にワードプレスの立ち上げが済んで、さっそくブログを書こう、、、
その前に、やっておきたい初期設定を紹介します。
特に今回はブログを書く前に済ませておくべき設定として紹介します
簡単なのでさっと済ましてしまいましょう
この記事を読めば、ワードプレスで真っ先に行うべき初期設定がわかります
初期設定を済ませることができます
ワードプレス初期設定を実際にやってみよう
それでは一緒に実際にやってみましょう!
初期状態の不要部分を削除する
具体的に不要部分とは
- Hello World!(投稿ページにもともとあるページ)
- サンプルページ(固定ページにもともとあるページ)
- Hello Dolly(もともと入っているプラグイン)
以上の3つです
どれもあなたのサイトには不要のはずなので削除しちゃいましょう
Hello World!の削除
これは「投稿ページのサンプル」ですね
いつまでもサンプルを残しておいてもいいことは全くないので削除です
ちなみに「Hello world!」はこんなページでタイトルと一文のみの投稿がされています

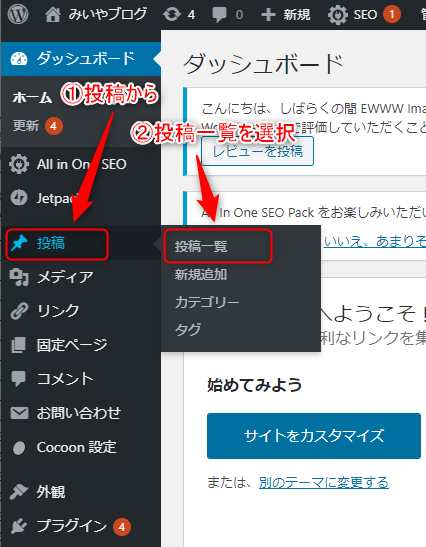
ワードプレスのダッシュボード画面に行きましょう
左のメニューから「投稿」➡「投稿一覧」を選択します

すると現在投稿されている記事一覧が出てきます
(みいやの画面ではいくつかすでに投稿した後の画面なので「ブログスタート!自己紹介」という記事が表示されていますね)
「Hello word!」という記事が投稿されているのがわかります
不要なので削除しましょう

まずは記事「Hello word!」に指カーソルを乗せます
すると編集やごみ箱等の表示が出ますので
「ゴミ箱に移動」をクリック

すると、投稿一覧から削除されます
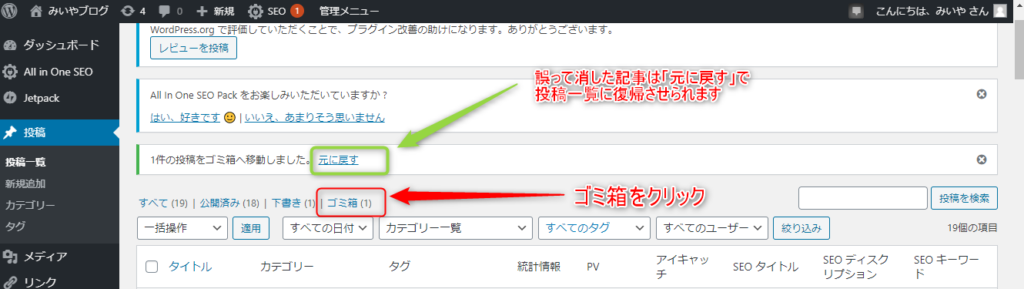
投稿一覧画面の上部に「ゴミ箱」(1)の表示があります
(1)は今捨てた記事がゴミ箱に入っている状態を表していますね
もし元に戻したいなら「元に戻す」を選びます
今回は削除したいので、「ゴミ箱」をクリック

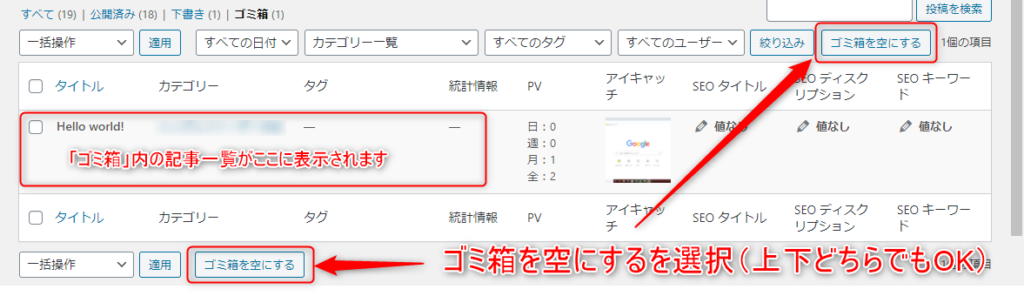
この記事は不要なので、ゴミ箱からも完全に削除しましょう
「ゴミ箱を空にする」を選択します

ゴミ箱にたくさん記事が入っていて個別に削除したいときは消したい記事タイトルの上に指カーソルをもっていけば、個別記事ごとに「完全に削除する」がえらべますよ
次のような表示が出ます

以上で完了です
サンプルページの削除
続いて、もともと登録してある「サンプルページ」を削除しましょう
これもあなたのブログには不要なものですもんね
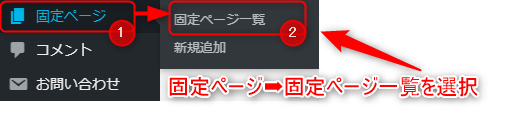
まずは、固定ページ一覧を選択しましょう

すると、登録されている固定ページが表示されるので、
その中に「サンプルページ」っていうのがあるはずです
「Hello word!」のときの要領で削除しましょう!

すみません、、、みいやはすでに「サンプルページ」を削除してしまっていました
「サンプルページの削除」の画像説明は割愛します
「基本的にHello word!のときと同じ操作」ですので迷うこともないかな?と思います
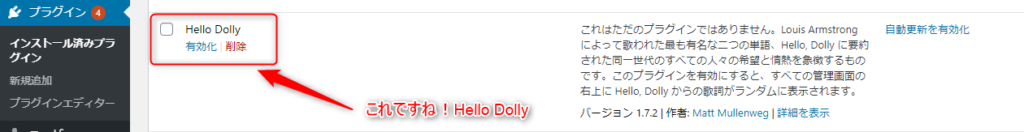
Hello Dolly(もともと入っているプラグイン)の削除
プラグインっていうのは、ワードプレスの「追加機能」のようなものですね
Hello Dollyっていう「追加機能」が最初から入っているんです!

最初から入っているなら、なくてはならない機能なんだろ~?
はい、
機能
「ルイ・アームストロング」さんの「Hello Dollyという曲の歌詞が表示される」
、、、、
、、、、
記事を書くのには、全く不要の機能でした
何で入ってるんだろ??
遊び心??
WordPress作者とかとは何か深いつながりがあるのかも、、、
でも、削除しましょう!
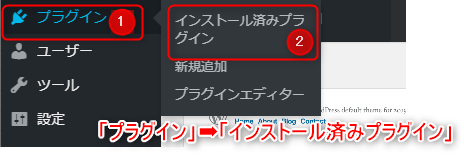
おなじみ、「Wordpress」のダッシュボードから「プラグイン」を選択
表示された「インストール済みプラグイン」を選択します


ちなみに、「有効化」すると、、、

うーーーーーん、以上!素敵機能ですが、不要なので削除しましょう
削除方法は「プラグイン名」の下の「削除」を選べばOKです。
まとめ
ひとまず、これで
もともと入っている不要な部分の削除は完成です。
どんどん仕上がっていますね
次回からはいよいよ設定編です!













コメント
コメント一覧 (1件)
[…] […]