収益化のための必須項目
- Googleアドセンス
- ASPに登録
を行ってみます
アドセンス申し込みの前の準備
アドセンスには審査が必要です。審査のためにもブログ記事が必要なので、審査申し込みの前に10記事くらいは投稿しておいた方がいいのではないかと思います
以下のものは準備しておいたほうが良い・もしくは必須の項目です
- WordPressで独自ドメインで作成したブログ
- あなたの記事で読んだ読者の悩みが解決できること
- あなたらしい独自性の高い記事であること
- お問い合わせページの設置
- プライバシーポリシーの設置
また、画像が入ったわかりやすい記事づくりや、リンクを貼ったりして読者がサイト内を動きやすい作りになっていることも高評価となるかもしれません
逆にやってちゃダメなことは
- アドセンスのポリシー違反
これは、Google・アドセンスの決まりに違反した記事を作ってないか?ってことですね
例えば
- 性的表現
- 暴力
- 誤解を与えるような記事、、、、などがそれにあたりますね
アドセンスに審査申し込みをして登録するまでの手順書
Googleアドセンスホームページへログイン
それでは申し込みをしていきましょう
まずは公式HPへログインします

申し込みには「Googleアカウント」がひつようです
「Googleアカウント」を持っていないなら事前に作成しておきましょう!
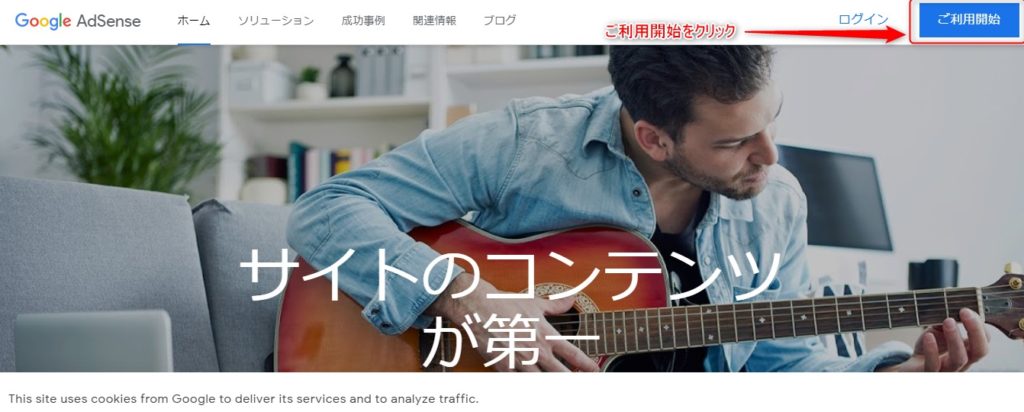
公式サイトに到着したら
画像の「右上」あたりの「ご利用開始」をクリック

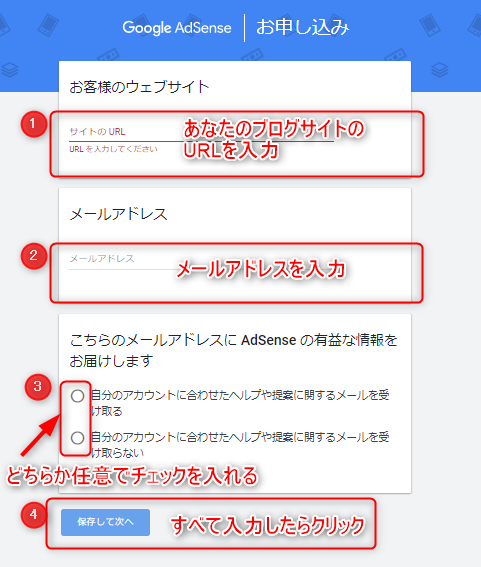
あなたのブログサイトのURL入力・個人情報の入力をして「アドセンスアカウントを作る」
次の画面では
あなたのブログサイトのURLの入力などです

URLの入力欄は「https://」などの部分は入力不要のようです
みいやブログの場合だと、
https://miiya-single.com/〇〇〇
青いアンダーライン部分のみを入力します
追記です!
次の記事で触れますが、ドメインだけの記述にするとアドセンス合格サイトが
「http://~~」のサイトで広告を貼る準備ができました!と合格通知が来る可能性があります
ブログサイトのURLの入力はSSL化済なら「https://~~」と書いたほうがいいかもしれません
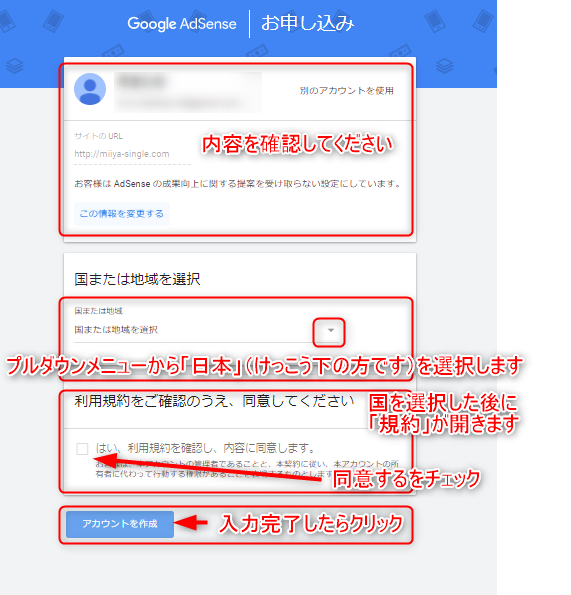
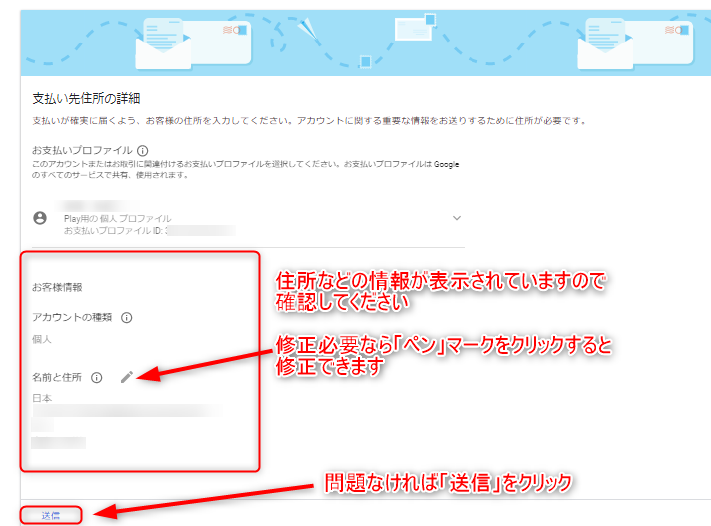
次の画面では
- 入力内容の確認
- 国(日本人なら日本)の選択
- 規約に同意
を行います

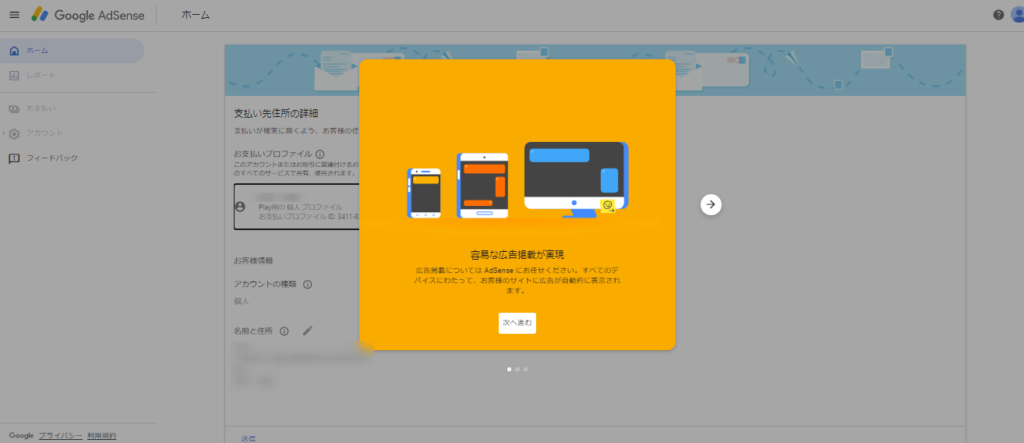
無事終了すれば次の画面になります
簡単な説明のポップアップも出ていますね

ポップアップを消して、、、

この後に電話番号を入力して「SMSで確認コード」を受け取る必要がある場合があるようです。この項目はスキップされる場合もあるとのことらしいです(みいやの場合はスキップされてるようで、出てきませんでした。
もし表示されたら、スマホなどでSMSを受け取って「6桁の確認コード」が表示されるとのことなので、それをアドセンスのページで入力するといった作業が追加になります
アドセンスと「あなたのブログサイト」をリンクする
次は、ちょっとだけテクニカル!
みいやは

うわぁぁぁぁぁ
なんだこれ、わかんねぇ
アドセンスの画面に「貼り付けるだけ、簡単」と書いてあるけど
どこにどうやって貼るのかわかんなぃぃぃぃぃ
ってなりました、、、、、
なので、なるべく、なるべく!わかりやすくいきますね!!
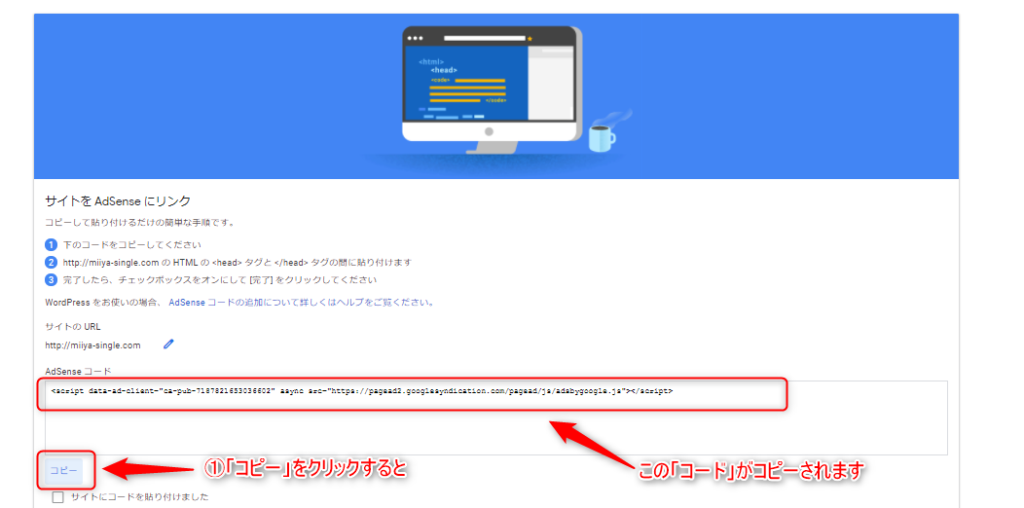
「コード」と呼ばれる文字列を自分のサイトに貼り付けます
サイトとアドセンスのいわゆる「紐づけ作業」ですね
これが私のサイトですよ
ここに審査に来てくださいね~
このサイトにアドセンスの広告貼るからね~
ぜひともお願いします!!!
っていう作業です
準備として、「アドセンスのページ」と「自分のブログのダッシュボード画面」を別のタブで開いておきましょう
コピペが楽になりますよ
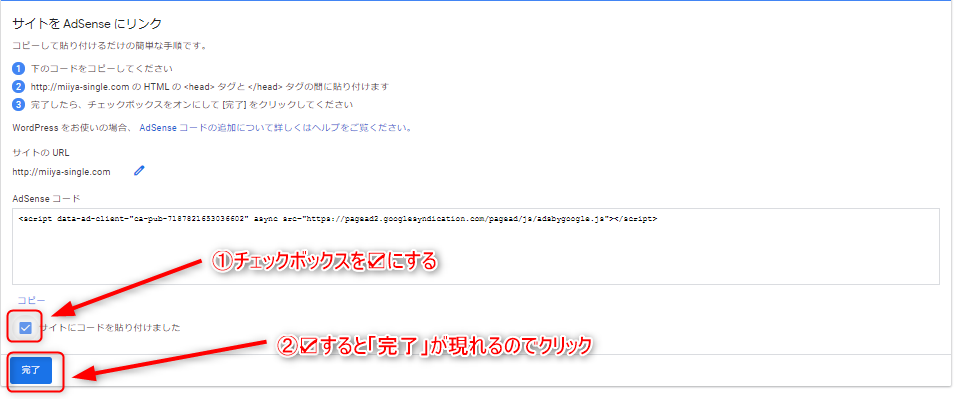
まずはアドセンスページで「赤枠内のコードをコピー」します
コピーするには左下の「コピー」の文字をクリックすればOKです

コピーしたら、「ブログのダッシュボード画面」に行きます
ここから「みいやのつまづいたポイントです」

<head> タグと </head> タグの間に貼り付けますって
なんやね~~~ん!!
こちとらど素人
わかるわけがありませぬ
ちゃんと解決させたので落ち着いていきましょう
【Cocoon】のテーマを使っている場合のアドセンスコードの貼り付け方
当みいやブログはWordpressテーマ【Cocoon】を使用しています
無料で使えるのに非常に高機能で人気のあるテーマです
【Cocoon】はとても優秀なテーマであり、アドセンス広告コードの貼り付けにもやり方がありましたので、以下のやり方でお試しください
【Cocoon】以外のテーマの方は読み飛ばして、次の項目からやってみてくださいね
それでは、【Cocoon】でのアドセンスコードの埋め込み方です

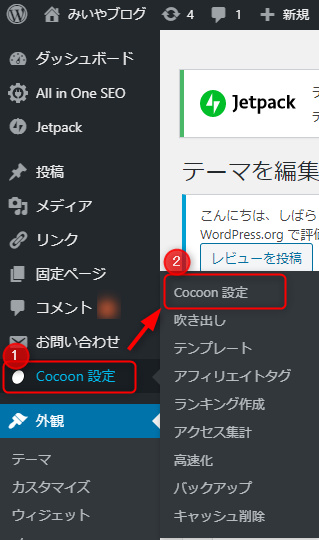
【Cocoon設定】の中から➡【Cocoon設定】を選びます
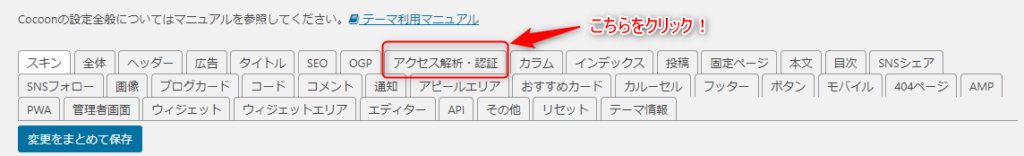
次に【アクセス解析・認証】を選択

クリックすると、「アクセス解析・認証」のいろいろな設定画面が出てきますが、下の方に
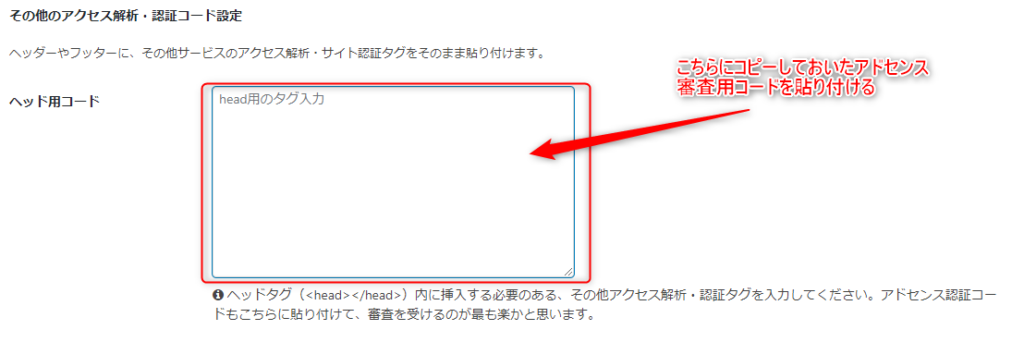
「その他のアクセス解析・認証コード設定」というものがあります
その中には
- ヘッド用コード
- ヘッダー用コード
- フッター用コード
といった項目がありますが、
ヘッド用コードの部分にコードを貼り付けます


ヘッド用!ヘッド用ね
ヘッダーちゃうのんね
貼り付けが済んだら、上か下にスクロールして
変更をまとめて保存をクリックして終了です

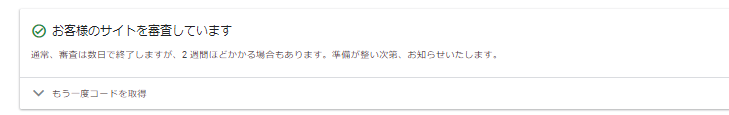
つぎにアドセンスのサイトにログインしてみましょう

『審査中です』と出ていれば申し込みは正常に完了ですね
審査用コードを貼り付ける方法 【Cocoon】以外のテーマの場合
【Cocoon】以外のテーマで審査用コードを貼り付けるには
<head> タグと </head> タグの間に貼り付け
というのをやらなくてはならないようです
でも、われわれ初心者はやっと「Wordpressを立ち上げたばかり」
難しいことはわからないのです!!!
ましてやこんな「英数字の羅列」にどんな意味があるのかもチンプンカンプンですよね
Cocoon以外の場合だと次のやり方があります
- プラグインを使う
- がんばって直接、<head> タグと </head> タグの間に貼り付けをやってみる!
とりあえずやってみましょう
初心者向け プラグインを使って審査用コードを貼り付ける方法
プラグイン=Wordpressに追加機能をつけるアプリのようなもの
今回は「審査用コードを貼り付ける」のに便利なプラグインがあるとのことで紹介していきますね
プラグイン名「Head,Footer and Post Injections」
といいます。他にもいくつか種類があるようでしたが、こちらがよさそうだということで使っている方も多そうだったので使い方を紹介します
Head,Footer and Post Injections をWordpressにインストールする
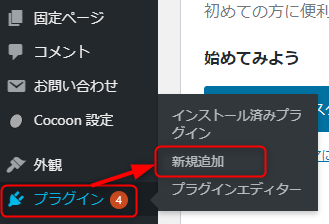
「ダッシュボード画面」
「プラグイン」から「新規追加」を選択

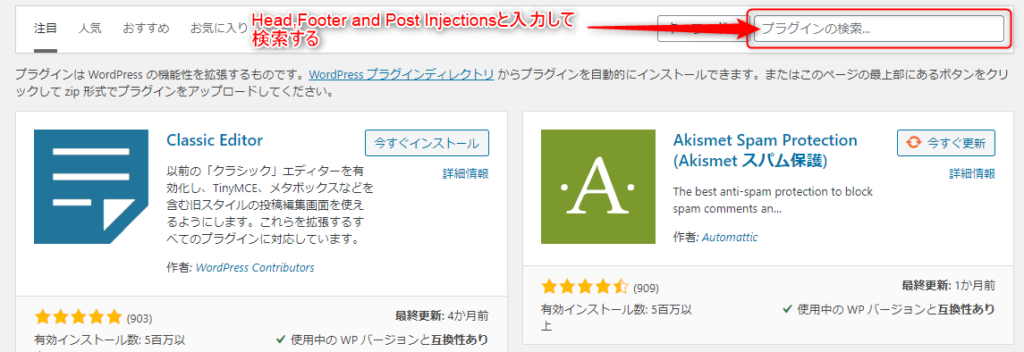
つぎに「プラングインを検索」

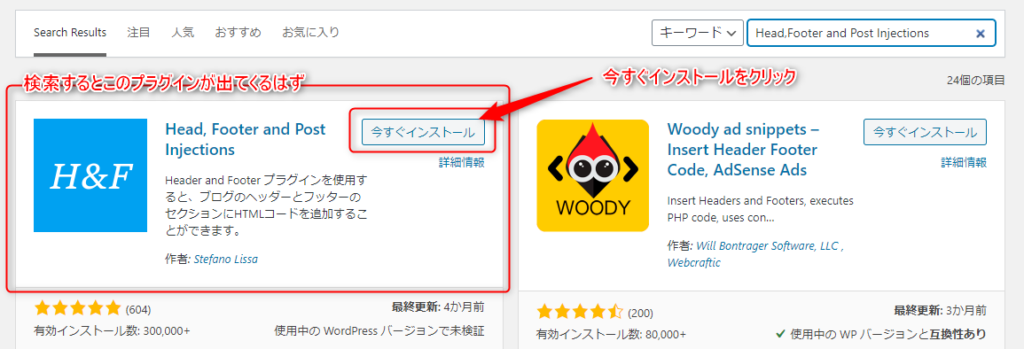
検索すると
大きく「H&F」と描かれた水色の表示が出てくるはずです
(検索窓には「Head Footer」とだけみじかく表記しても出てくると思います)
「今すぐインストール」しましょう

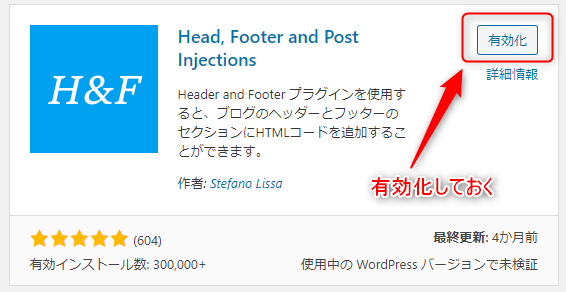
有効化します

プラグインを使って申請用コードを貼り付けする
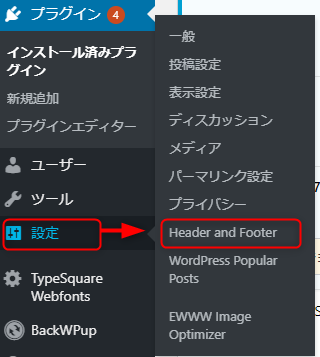
WordPressのダッシュボード画面から
「設定」を選択➡「Head and Footer」を選択

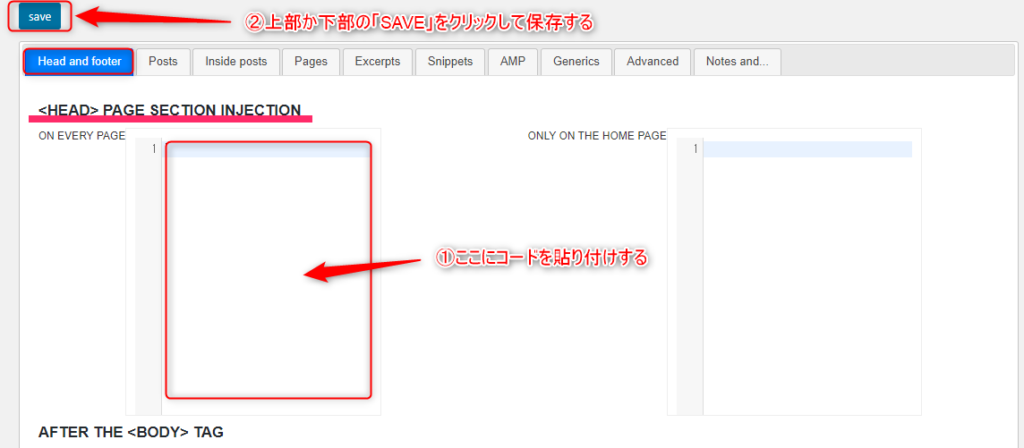
以下の画面で「コードを貼り付け」します

「SAVE」で保存を忘れずに!

以上で完成!なかなか簡単ですよね
最後にチェックを
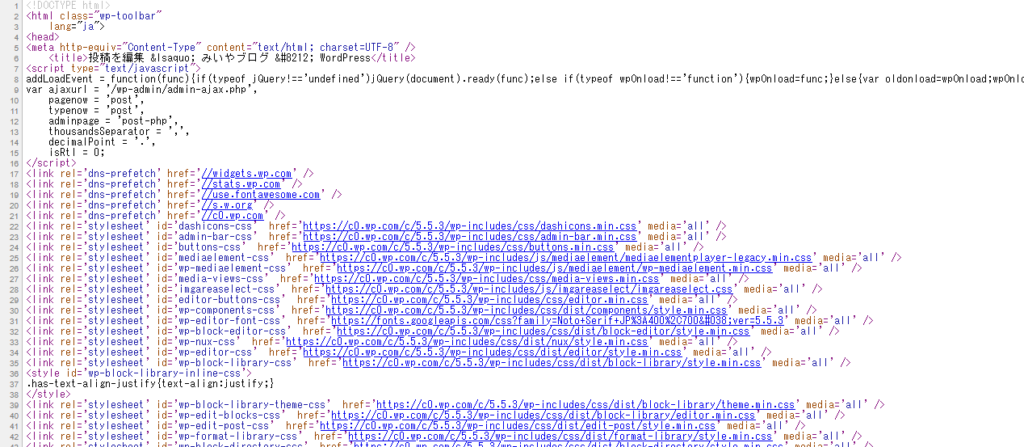
「記事の何もないところで右クリック」➡「ページのソースを表示」を選択
すると、、、


ぎゃぁぁぁぁぁぁぁ
わけのわからん文字文字文字列がぁぁぁぁぁ
これはこの記事の投稿画面でやってみた際の画面ですが、、、
ちゃんとできていればこの文字列のどこか(上の方あたりになるはずです)に
<head>
</head>
の文字があって、この間に申請用コードの文字列が入っているはず!
そうなっていればOKとのことです
みいやはこんな細かい文字は追えませぬ
わからなければ見なくても、、、ま、いいかだと思います
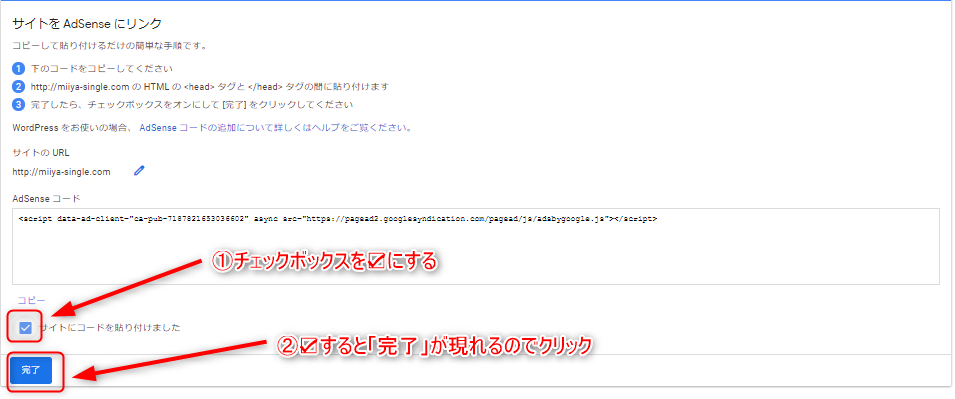
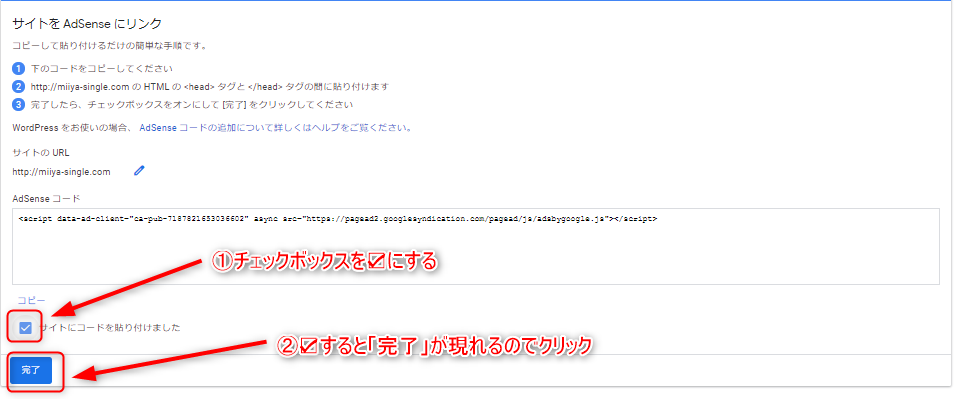
その後アドセンスに戻って、「完了」してくださいね

【難】審査用コードを直接貼り付ける方法
上の記事で「なんだかわかんない長ーい文字列」を見たと思いますが
あのような文字列の「正しい指定の位置に自らコードを貼り付ける」方法です

ハイむりむりむり~~~~~
ぐ~~~~~~~
こんなあなたは(みいやですが)素直にプラグインを使ったやり方でさっさと終わらせちゃいましょう
でもね、みいやは調べたがりなのさ
がんばってやってみたのでよかったら読んでみてくださいね
この後は、あなたのブログのファイルをいじることになります
もし失敗して、へんな書き込みをしたら、、、、大事なところを消したら、、、、
ブログが見れなくなる可能性もあるそうです
そこで、ブラウザのタブで『同じ画面を開いたタブを2つ作っておく』ことをおすすめします
タブをA・Bとしたとき
Aのタブで作業をして失敗があれば
まだいじってないデフォルト状態のBのタブを開く
Bのタブで『いじってない状態』のまま『変更をまとめて保存』などでもともとの正しい状態を上書き保存してやる方法が簡単でいいのではないかな~と思います
header.phpにコードを書き込む(コピーする)
header.phpというのは
テーマヘッダーというらしいです
WordPressの管理画面からこの「header.php」にアクセスしていきます
まず、ファイルにアクセスしましょう
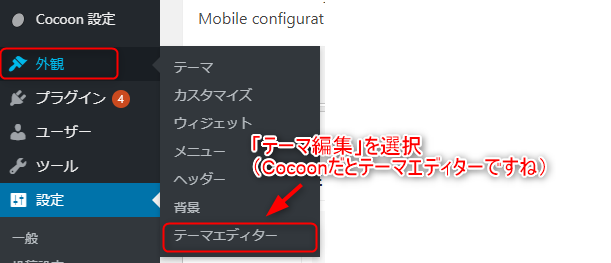
ダッシュボードから「外観」➡「テーマ編集」を選びます
使っているワードプレステーマによっては「テーマ編集」ではない表示かも
【Cocoon】だと「テーマエディター」となっていました

次の画面は初心者が見ると

ぐ~~~~~~~
こうなります・・・・・・
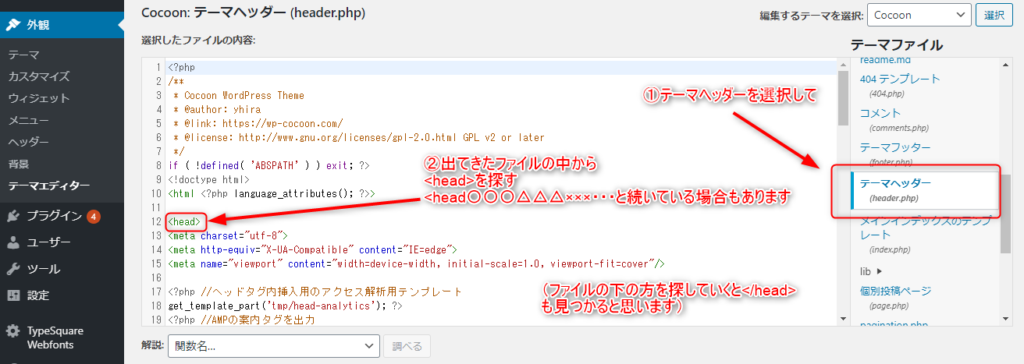
右側の「テーマファイル」から「テーマヘッダー(header php)」を選択して
中央の大きなウィンドウ
「選択したファイルの内容」に注目します

WordPressテーマで子テーマというのがあります
右上の「編集するテーマを選択」の項目で「子テーマ」が選ばれているとテーマヘッダー(header php)が表示されていないかもしれません
その場合は「親テーマを選んであげる」とテーマヘッダーの項目が表示されると思います
みいやの場合は「編集するテーマを選択」が
- 子テーマの【Cocoon Child】が選択されており、テーマヘッダー表示されず
- 親テーマの【Cocoon】➡「選択」するとテーマヘッダーの項目が現れましたよ
使っているテーマによって若干違う表示の場合があるようです、、、、
<head>
もしくは<head〇〇〇△△△×××・・・・>
と続いている文字列を見つけてください
たぶん上の方から探すと見つかり易いです
どちらにしても、
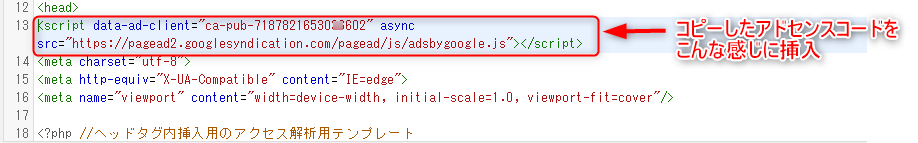
<head>(または<head〇〇〇△△△×××・・・・>)の下の行に審査用コードを貼り付けます
<head〇〇〇△△△×××・・・・>のように長い文字列が続いているケースだと、2行以上にわたって<head〇〇〇△△△×××・・・・>の分が書かれているかもしれません
<head〇〇〇△△△×××・・・・> ⇐ちゃんと閉じかっこを確認して、
その下の行にコピーすることが大切ですよ
閉じかっこを確認しないと<head〇〇〇△△△×××・・・・>の文の途中にコピーしてしまうという失敗をしちゃうかもしれません

貼り付けができたらアドセンスの画面に戻ります

アドセンス「完了」後は
「完了」を押した後は
Googleさんが今貼ったコードを探してくれます
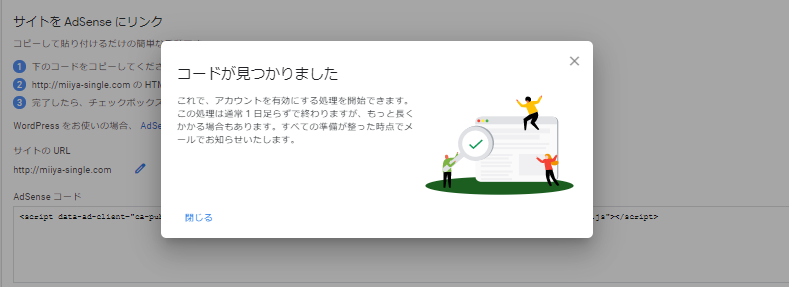
無事コード貼り付けに成功して、Googleさんが見つけてくれれば下のような表示が出ます

大成功ですね!
ポップアップを閉じると

次のような表示になります
無事審査に合格できるように祈りましょう!
まとめ
今回は収益化の基本ともいえる
Google AdSence
に申し込んでみました
画像多めで説明してきたつもりですが、無事にここまでたどり着けましたか?
審査には不合格もあります
その時はまたサイトを改善して再審査を受けることになりますよ
無事にあなたのサイトが
アドセンスに合格できますように
みいやでした














コメント